今までサイトを作る際、Windows はメイリオ、Mac はヒラギノ角ゴ Pro を指定していました。
文字の幅が違い表示崩れが起きたりするため両 OS での確認は必須。
そのため何かと面倒くさい。
そして最近知ったのが「游ゴシック」。
游ゴシックってなんだ
Windows は Windows 8.1 以上、Mac は OS X 10.9 以上のバージョンで標準搭載されているフォントです。
両 OS に搭載されているためわざわざ Windows と Mac で指定を別々にする必要がなく、同じ様に文章を表示することができます。
そのため今とても注目を集めているフォントなんです。
游ゴシックを主体としたフォント指定
游ゴシックは両 OS に搭載されているので指定はこのフォントだけで OK。
なんて便利。
しかし・・・
現実はそんなに甘くない。
Windows で現在主流なのは7であり、Mac では 10.7 とか 10.8 とか使ってる人はまだまだいる。
それにスマートフォンには游ゴシックは搭載されていない。
なので、游ゴシックを主体としつつ各 OS を考慮した font-family を考えます。
で、考えた末の構成が下記。
font-famiry: Verdana, YuGothic, '游ゴシック', 'Hiragino Sana', 'ヒラギノ角ゴシック', 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', Meiryo, 'メイリオ', Roboto, Droid Sans, Osaka, 'MS PGothic', 'MS Pゴシック', sans-serif;- Verdana
- 大半の OS が対応している欧文フォントで、見やすく読みやすいため、すべての OS で英数字は Verdana が適用されるよう一番始めに書きます。
- YuGothic, ‘游ゴシック’
- 念のため英字表記と日本語表記の両方を指定します。
- ‘Hiragino Sana’, ‘ヒラギノ角ゴシック’
- OS X 10.11 と iOS 9 から変更されたヒラギノ角ゴの表記です。
- ‘Hiragino Kaku Gothic ProN’, ‘ヒラギノ角ゴ ProN W3’
- 従来の表記方法です。
- Meiryo, ‘メイリオ’
- 游ゴシックが搭載されていない Windows 8.1 以前の Windows 向けです。
- Roboto, Droid Sans
- Android 向けの指定です。
Robot は Android 4.0 以降向けです。 - Osaka, ‘MS PGothic’, ‘MS Pゴシック’, sans-serif
- 念のため古い OS 向けも入れておきます。
OS やブラウザで太さが異なる
ここで問題が発覚。
なんと Windows と Mac で表示される太さが違う。
表示できる太さは Windows が Light、Regular、Bold の3種類で Mac は Medium、Bold の2種類。
何も指定しないと Windows は Light、Mac は Medium が適用される。
そのため、Windows では細く見えずらい。
特に Chrome。
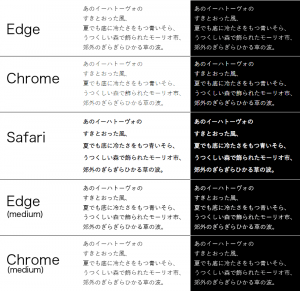
下記が Windows の Edge と Chrome、Mac の Safari で太さを指定しない場合と Edge と Chrome で Medium と同程度の太さを指定した場合の表示を比べた物。
フォントサイズは 16px。
明らかに Chrome が細い。
この様に同じフォントでも OS やブラウザ毎にレンダリングが変わり見え方も異なるため注意が必要。
Windows で Mac の Medium と同程度で表示するには数値で 500 を指定する必要があります。
font-weight: 500;もしかするとディスプレイの性能も関係するのかな?
結局游ゴシックってどうなんだ?
フォントとしてはきれいだし良いと思う。
しかし、小さい文字には不向きな気がする。
それに結局 Windows と Mac で表示が変わってしまうし・・・
という事で、結局フォントから游ゴシックは外しました。
個人的に Windows ではやはりメイリオが一番良いと思います。