最近サイトの素材はできる限り Illustrator を使用して作るようにしているのですが、初心者なのでわからない事がいっぱいです。
そんな中、今回困ったのがアートボードからはみ出してしまった部分だけを消して書き出す方法。

こんな感じでガッツりはみ出るわけですが・・・
色々やってみて2パターン見つけたので紹介します。
まずは「WEB 用に書き出す方法」。
「ファイル」メニューの中にある「Web 用に保存する」。

これを選択肢して「アートボードサイズでクリップ」にチェックを入れる。

するとアートボードサイズで書き出されます。
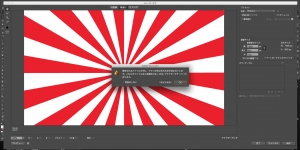
しかし、なんか変な警告が表示されます。

今回はテキスト入れてないのでラテン語なんて関係ないと思いますが・・・
無視して書き出しても特に問題なかったです。
しかし、警告が出るのは少し気分が悪い。
なので、通常の「書き出し」を使用する方法も試しました。
まず、メニューから「書き出し」を選びます。

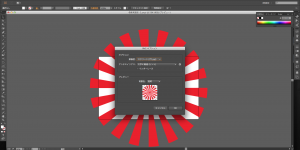
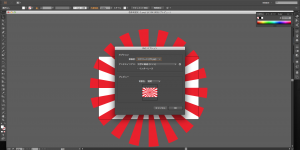
そして「アートボードごとに作成」にチェックを入れます。
すると、チェックを入れない場合はプビューがこんな風に表示されますが、

チェックを入れるとこんな感じではみ出た部分が削除されています。

書き出しをクリックしたら書き出し完了。
「web 用に保存する」と「書き出し」で出力されたものを見比べてみましたが、自分には違いがわかりませんでした。
なので、特にどちらで書き出しても劣化とかは無いと思います。
ちなみに今回使用したバージョンは最新の Illustrator CC 2014。
それ以前のバージョンでは操作方法が違ったりするかもしれませんのであしからず。
追記
自宅の CS5 で試したところ両方共可能でした。
しかし、CS2 だと「書き出し」の「アートボードごとに作成」は存在しませんでした。
「web 用に保存する」の方は CS2 でも可能だったので、WEB 素材を作る際はこれを使えばいいのではないかと思います。
