最近はWEBで使用される画像はPNGが主流になりつつありますが、綺麗故に容量が重いという欠点があります。
作った素材が数MBなんてなんて事もしばしば・・・
そんな素材ばかり使ってたらサーバーの容量は圧迫するし、サイトの表示も重くなるし、Google先生にも嫌われちゃう!
出来うる限り画質を劣化させる事無く容量を削減しましょう。
という事で有名どころのサイトをご紹介。
「TinyPNG」

超有名どころ。
たぶん「png 圧縮」とかで検索すると一番多く紹介されているであろうサイト。
自分もpng圧縮を始めたばかりの頃にお世話になっていました。
一気に複数のファイルを処理する事が出来るのが便利なところ。
ただし、ダウンロードは1ファイルづつ個別行う必要があります。
透過PNGにも対応しています。
「COMPRESS PNG」

最近お世話になっています。
ここも複数ファイルを同時に処理でき、なおかつまとめてZIPファイルでダウンロードできます。
なので10個とか大量のPNGを一気に圧縮したい場合に重宝します。
透過PNGに加え、JPGにも対応しています。
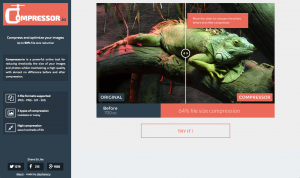
COMPRESSOR.IO

先日見つけたサイトさんです。
デザインがおしゃれで、JPGやGIF、さらにはSVGにまで対応しているそうな。
もちろん透過PNGにも対応。
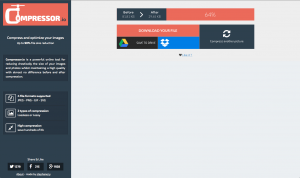
圧縮したファイルをGoogleDriveやDropBoxに直接アップロードできる機能もついていてとても便利。
なんですが・・・
複数ファイルを同時に処理できません。
また、処理画面が別なので圧縮が終わったファイルをダウンロードしたあと、アップロード画面に戻らないといけないという手間もあります。
そして、実際使ってみたところバグが発生。

画像のように、元画像から何%圧縮できたかがピンク色のバーが動く事でグラフィカルに分かるんですが、そのバーが100%を振り切っても上がり続けてしまうという状態に。
画面を更新したりして何度か試しましたが、同じ状態で圧縮できず。
COMPRESS PNGで試したとこと正常に圧縮できたので、画像に問題は無さそう。
最後はサイトではなくコマンドラインから使用するタイプのツール「pngquant」。
http://pngquant.org
TinyPNGで圧縮エンジンとして使用されているようです。
つまりこれを使用すればTinyPNG同様のWEBサービスが作れます。
下記サイトさんで使い方が説明されてます。
⇒pngquantでPNG圧縮
コメント