illustrator を使い始めたばかりで全然機能を使いこなせていません。
そんな中で最近使い始めたスライス機能。
前まで素材を PNG で書き出す場合、1つならオブジェクトサイズで書き出し、複数なら書き出した PNG を Photoshop で切り抜いて個々の素材に書き出すという面倒な作業をしていました。
しかし、スライス機能を使用すればそんな面倒な作業をする必要はありません!
そんなスライス機能を使いつつ透過 PNG で書き出しちゃおうというのが今回のお題です。
まず素材にしたい部分を選択します。

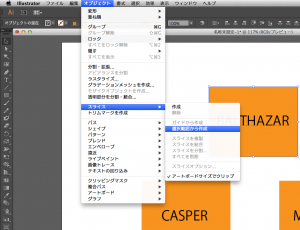
そして
「オブジェクト」>「スライス」>「選択範囲から作成」

でスライスを作成します。
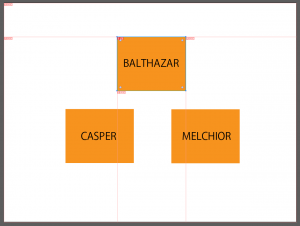
するとこんな感じでスライスが作成されます。

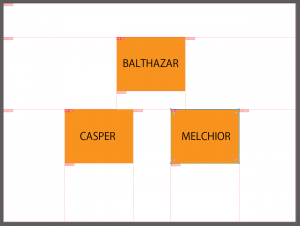
他も同様にスライスを作成します。

そして
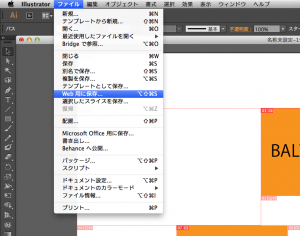
「ファイル」>「WEB用に保存」
を選択。

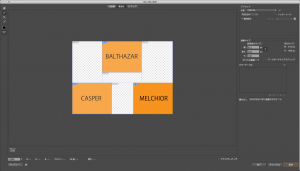
するとこんな画面になります。

分かり辛いですが、現在「MELCHIOR」が選択されている状態です。
この状態で「プリセット」に表示されるのは選択されているスライスの情報です。
なので、この画像ではMELCHIORが「PNG−24」に設定されている事になります。
左にある「スライス選択ツール」を選択した状態で、スライスしたい画像一つ一つを選択し「PNG-24」で、かつ「透明部分」にチェックが入っているか確認してください。
今回は透過 PNG で書き出すのでこの設定ですが、JPG 等で書き出したいときは設定を JPG にしてください。
あとは保存を押して出力先を選びます。
すると「images」というフォルダが作成され、その中にスライスされた画像が入っています。

この機能を使えばこんな簡単に素材が切り出せます。
さすが illustrator。